Digital Content Agency
Creative for web, motion and social.
We're that single team you can turn to when you need creativity, consistency and speed.
Not just clients. Legit partners.






















Great campaigns need great assets that elevate your brand and deliver more opportunity to your door. We make that happen with creativity, consistency and speed.
Creativity. Consistently.
Vanilla assets that are disconnected, inconsistent, slow and unimaginative won’t cut it. We’re execution-first; a production engine to create amazing assets for digital campaigns.
Maximise digital campaigns.
Great campaigns need great assets. Elevating your brand and delivering more opportunity is what we make happen. Consistent quality across all digital touchpoints is essential for success.
Featured Work

Mecca Bingo
As a long term design partner of The Rank Group, we are tasked with delivering motion graphics, web content, graphic design and performance marketing assets.

Co-op Insurance
Tone have been a digital partner for Co-op Insurance for the past four years and we've been responsible for the production on 10+ high profile digital content campaigns, revolving around the 'Hub' environment which houses the full range of content pieces designed to create engagement in the insurance product-set.

Grosvenor Casinos
Our work for Grosvenor Casinos has spanned across all channels and all products, from sport to slots, to casino and poker. The assets we produce (from motion graphics through to landing pages for acquisition and web apps) do have one thing in common though: They need to perform in a noisy competitive market.

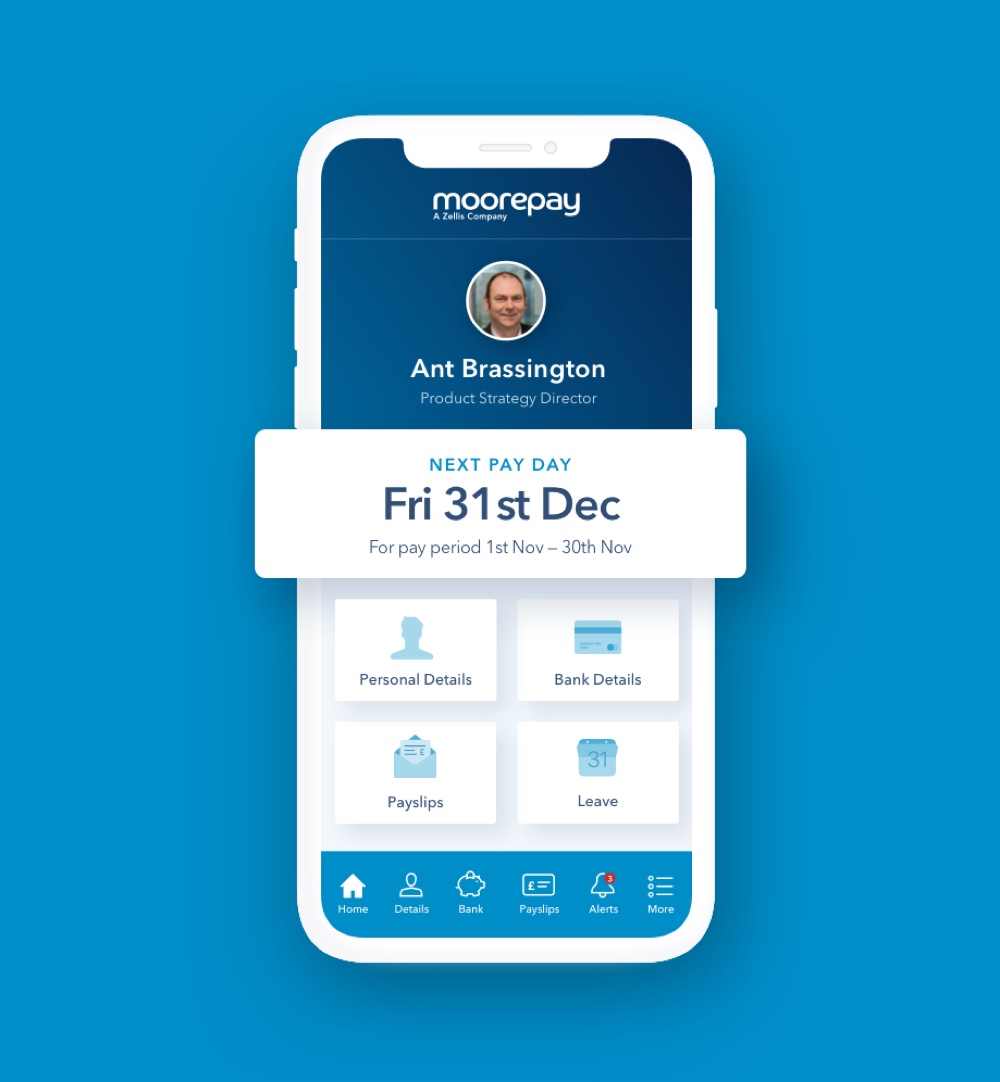
Moorepay
Tone have been Moorepays digital partner for the last 5 years. In this time we’ve redesigned the main web presence, redesigned the entire software UI, pushed the brand forward on SEO & PPC and delivered dynamic motion, graphic design and more.





Tone have been our (Moorepay Ltd) digital / creative agency for the past 3 years and have really moved us forward & modernised our brand, website & digital presence. Great agency, would highly recommend.
Fran Williams — Head of Marketing at Moorepay
Schedule a 30 minute demo
In this 30 minute call we'll run through a quick demo of what we do, how that aligns with your marketing goals and some real-world ideas for you to consider.
Pick a time

